Pengertian,Tipe dan Fungsi CSS
CSS
Merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Dengan begitu CSS dapat disimpulkan sebagai berikut:
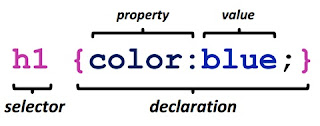
Struktur CSS
Bagian pertama sebelum tanda '{}' dinamakan selector, sedangkan yang diapit oleh '{}' disebut declaration yang terdiri dari dua unsur, yaitu property dan value.Selector dalam pernyataan di atas adalah h1, sedangkan color adalah property, dan blue adalah value.
Metode Penulisan CSS
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan menambahkan atribut style="..." dalam tag HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan tidak akan memengaruhi tag HTML yang lain.
Contoh penulisan CSS dengan metode Inline Style Sheet:
Embedded Style Sheet (Internal)
CSS didefinisikan terlebih dahulu dalam tag <style> ... </style> di atas tag <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.
Contoh penggunaan CSS dengan metode Embedded Style Sheet internal :
Embedded Style Sheet (Eksternal)
CSS didefinisikan terlebih dalam sebuah file (*.css). Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya nama file di panggil dengan syntax html pada file HTML.
Contoh penggunaan CSS dengan metode Embedded Style Sheet eksternal :
Syntax CSS
Basic
Grouping
Untuk mempersingkat penulisan, CSS juga memungkinkan untuk melakukan grouping pada selector‐selector yang memiliki property yang sama. contoh:
h1 { color:green; }
h3 { color:green; }
h5 { color:green; }
p { color:green; }
Di Group menjadi:
h1,h3,h5,p { color:green; }
CSS Class Selector
contoh:
style.css
.merah {color:red;}
.right {text-align:right;}
.left {text-align:left;}
contoh.html
Merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
image source: www.cs1893.com
|
Dengan begitu CSS dapat disimpulkan sebagai berikut:
- Suatu style yang digunakan untuk menampilkan elemen HTML.
- Dapat mengatur dan mengontrol tampilan halaman web serta memisahkan antara tampilan dan konten halaman web.
- Bukanlah suatu keharusan dalam membuat web, akan tetapi menggunakan CSS akan membuat tampilan web menjadi lebih menarik.
Struktur CSS
- Perintah CSS terdiri atas 2 komponen, yakni Selector & Declaration.
- Selector berfungsi untuk memberi tahu browser bahwa pada elemen mana rule CSS diterapkan.
- Selector dapat berupa elemen HTML, selector class atau selector id.
- Declaration merupakan aturan CSS yang diterapkan, terdiri atas property dan value.
Metode Penulisan CSS
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan menambahkan atribut style="..." dalam tag HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan tidak akan memengaruhi tag HTML yang lain.
Contoh penulisan CSS dengan metode Inline Style Sheet:
CSS didefinisikan terlebih dahulu dalam tag <style> ... </style> di atas tag <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.
Contoh penggunaan CSS dengan metode Embedded Style Sheet internal :
CSS didefinisikan terlebih dalam sebuah file (*.css). Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya nama file di panggil dengan syntax html pada file HTML.
Contoh penggunaan CSS dengan metode Embedded Style Sheet eksternal :
Basic
- CSS Syntax Standard
body {color:black} - Jika value lebih dari satu kata gunakan tanda kutip ""
p {font-family:"sans serif"} - Jika lebih dari satu properti untuk sebuah selektor
p {text-align:center;color:red} - atau, agar lebih mudah dilihat bisa ditulis seperti ini:
p { text-align:center; color:black; font-family:arial }
Grouping
Untuk mempersingkat penulisan, CSS juga memungkinkan untuk melakukan grouping pada selector‐selector yang memiliki property yang sama. contoh:
h1 { color:green; }
h3 { color:green; }
h5 { color:green; }
p { color:green; }
Di Group menjadi:
h1,h3,h5,p { color:green; }
CSS Class Selector
- Berfungsi untuk memberikan style yang berbeda pada sebuah elemen HTML
- Diawali dengan menambahkan tanda '.' (titik) pada file css
- Pada file HTML ditambahkan property 'class' untuk memanggil selector tersebut.
- Satu elemen HTML dapat memanggil lebih dari satu class
contoh:
style.css
.merah {color:red;}
.right {text-align:right;}
.left {text-align:left;}
contoh.html
- Berfungsi juga untuk memberikan style yang berbeda pada sebuah elemen HTML
- Diawali dengan menambahkan tanda ‘#’ pada file css
- Pada file HTML ditambahkan property ‘id‘ untuk memanggil selector tersebut.
- Penulisan id tidak boleh diawali dengan angka
- Satu elemen HTML hanya boleh menggunakan satu id
contoh:
style.css
#merah {color:red;}
#right {text-align:right;}
#left {text-align:left;}
contoh.html
Selector CSS popular
CSS Dimension
Berfungsi untuk mengatur panjang dan lebar dari sebuah elemen HTML.
Contoh:
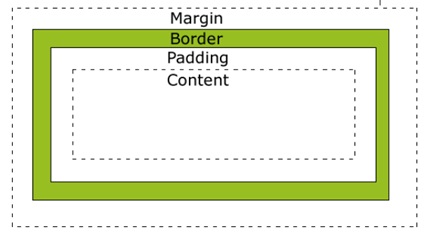
- Sebuah elemen HTML dapat kita anggap sebagai sebuah box/ kotak.
- Digunakan pada saat kita akan merancang tampilan sebuah website.
- Pada dasarnya berfungsi sebagai tempat yang membungkusisidarielemen‐elemen HTML.
- Tag yang biasanya digunakan untuk merancang tampilan adalah <div>, walaupun tag lain juga bisa menerapkan box model.
- Terdiriatas4 bagian: Margin, Border, Padding, Content.
Contoh margin:
Contoh padding:
- Berfungsi untuk memaksa sebuah elemen menjadi berada di kiri atau dikanan halaman.
- Elemen yang berada setelah elemen yang diberi float akan terpengaruh fungsi float tersebut.
- Elemen yang berada sebelum elemen yang diberi float tidak akan terpengaruh.
- Property:
float:left;
float:right; - Untuk me‐nonaktifkan fungsi float gunakan:
clear:both; - Biasanya digunakan untuk membuat gallery.
LATIHAN CSS
1. STYLE DALAM TAG TUNGGAL
2. STYLE DALAM 1 DOKUMEN HTML
3. STYLE DALAM FILE EKSTERNAL
4. LATIHAN: Buat form menggunakan CSS sehingga memiliki tampilan seperti berikut:
Sekian artikel tentang Pengertian, Tipe, dan Fungsi CSS Beserta Contoh. Semoga bermanfaat.



















Post a Comment for "Pengertian,Tipe dan Fungsi CSS"